Metakaolin's GeoJSON editing interface for Polymaps
Late last year I designed and implemented another core piece of any GIS system: the geometry editing interface.
The core part of Metakaolin (a CouchApp for "map documents") is a GeoJSON editing layer for Polymaps which I wrote. This was an interesting design challenge, but I'm encouraged by how it's turning out.
Basic goals
Existing map editors weren't very inspiring. It seemed the most common interfaces were the most clunky. I wanted to build something that had the web at its heart, that was uncluttered but still learnable, non-modal but still powerful.
How could I edit a polygon (say) without having to keep switching between this tool and that tool, or trying to remember which modifier key changes what on whose operating system, or always forgetting to double-click when placing that last point to make it connect properly to the first?

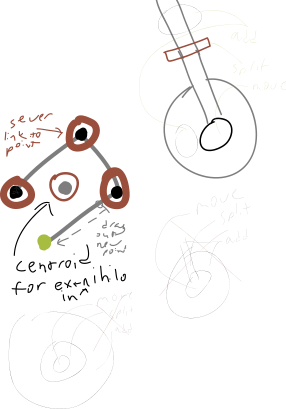
I began imagining, sketching and prototyping some ideas for polygon editing — thinking about how they would translate between mouse and multitouch and trying to figure out how they would also work for unclosed lines and plain old points. The ideas I started with were fun to use, but I was having trouble wrapping my mind around where to stick every action you'd need just to edit a single polygon. Then, how would it make you choose between polygons and lines and points? And compose multiple related shapes into one geometry?
Secret sauce
The "a-ha!" moment came while re-reading the GeoJSON spec to get a handle on everything I'd need to support.
I was struck by how flexible the format is. Each feature in a collection can have a different kind of geometry than the next. There's even geometry type that can be used to nest any combination of point, line and polygon shapes. How would I support editing a complicated geometry collection like that? It basically means the user can just draw whatever they want!
Hmmm. Well, why not?
Why should we have to tell the computer "watch out, I'm gonna draw a polygon!" before just drawing our enclosed area? "Computer, now please switch to the mode where the next shape will have the 'type' set to 'MultiLineString' instead." No! No! No!
Maybe the GeoJSON format isn't so complicated as I thought. Maybe it's simply designed to be invisible.
Embracing this meant the only concepts which people (and most of the code, too!) really end up needing to worry about are just simple dots and dashes. (Called "nodes" and "connections" in the code.) I can move and merge the dots, disconnect or connect them with dashes. When I'm done, a simple invisible algorithm can worry about how to represent what I drew in the underlying GeoJSON format.
The result

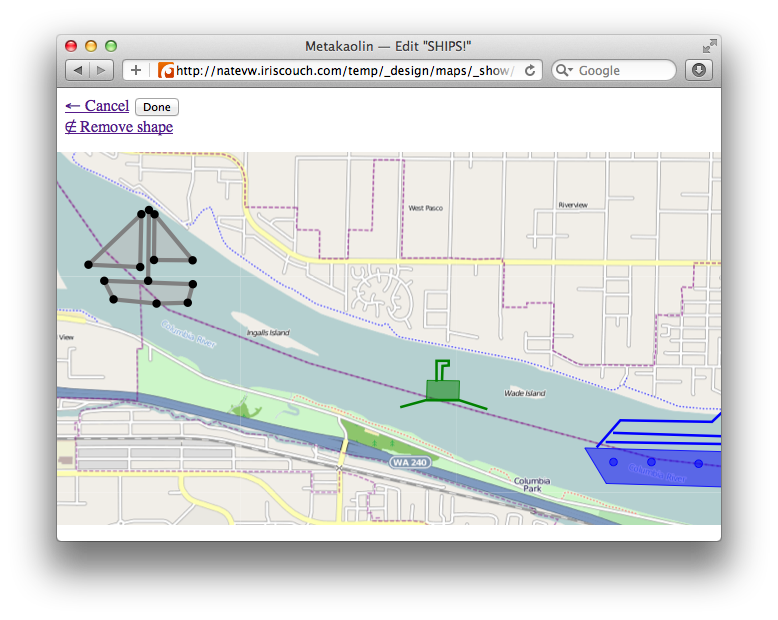
My solution is not 100% "intuitive"; with the right contextual tips, though, I think it will be easy enough to learn, fun enough to use, and hard enough to forget. You can try out a live demo — the main tricks are:
- double-click an existing shape to start editing
- add or remove nodes using existing nodes: drag two nodes together to merge them, click and then drag while an existing dot is still ringed in green for a new one
- you can break a connection by dragging its end "away from a node" (move red ring away), or refine a connection by dragging its middle "closer to where it should be" (move green ring somewhere)
Interestingly, these instructions are still hard for me to explain, but they've always been easy to demonstrate. I'm not sure if that's good or bad. I'd prefer if it were completely self-explanatory, but perhaps there's something to be said for fun interfaces that trade a little learning curve for a lot of power.
Going forward
While I've mostly just drawn trucks for my kids and ships for demos, I'm delighted that a few others have already used pieces of Metakaolin for their own ideas. Max Ogden converted some of his geodrawings into a Valentine's card, and Brian Mount has applied it to a maptcha experiment and a civic collaboration app called CityEdit. I'm especially excited about CityEdit, as it's just the kind of thing I had hoped CouchDB, Polymaps and Metakaolin's editor would be useful for!
There's still plenty of work to be done. For Metakaolin-as-its-own-app itself, the ability to edit feature properties (and colors/style perhaps too) is probably important. For the reusable editor layer, the overall "look and feel" definitely still needs a little…je voudrais savoir.
Oh, and one more thing. I mentioned it briefly, but: multitouch support! It should be fairly easy to add, as I've architected for it, just haven't gotten to it. Imagine combining Metakaolin with PouchDB so it can run offline on a multitouch tablet with GPS. You could go to a state park, or out to a remote plot of land, or even into a disaster area and map whatever needed to be mapped.
See, the "document management" part of Metakaolin was actually yoinked from a simple text editor I had written earlier. I would love for jotting things down on a map, or putting together a complete geographic report, to become about as easy as sharing "typed up" files is today. I hope that this GeoJSON editor is a big step in that direction.
